最近有用户反映图片不显示,经检查使用的是nginx服务器,并且伪静态规则没有错误
原来是由于有的nginx默认配置会自动拦截常见的图片后缀和css、js
解决办法就是找到nginx配置,删除那2段代码;
通常情况下是在nginx安装目录下的conf/nginx.conf文件,如果是宝塔面板,则nginx配置和站点配置里都要删除
如果是反向代理,则主站的站点配置也要处理
找到如下代码:
location ~ .*\\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\\.(js|css)?$
{
expires 1h;
}
删除之后重启就可以了。
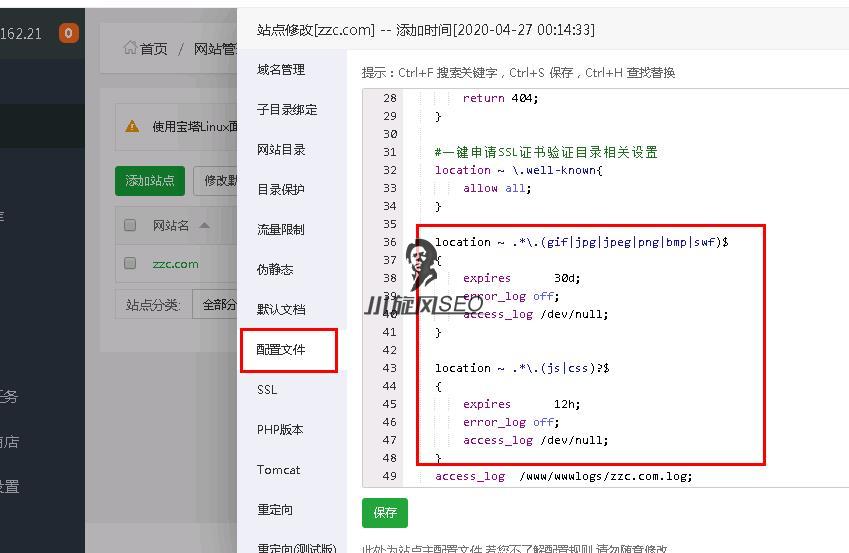
如果是宝塔的操作,站点配置的。
![图片[1]-nginx图片、css和JS不能伪静态的解决办法 - 服务器技术 - 飞猪源码网-飞猪源码网](https://feizhuziyuan.com/wp-content/themes/zibll/img/thumbnail-lg.svg)
nginx总配置的:
![图片[2]-nginx图片、css和JS不能伪静态的解决办法 - 服务器技术 - 飞猪源码网-飞猪源码网](https://feizhuziyuan.com/wp-content/themes/zibll/img/thumbnail-lg.svg)
![图片[1]-nginx图片、css和JS不能伪静态的解决办法 - 服务器技术 - 飞猪源码网-飞猪源码网](http://feizhuziyuan.com/wp-content/uploads/2025/05/20250519111041692-20250519031041-682aa13113bae.jpg)
![图片[2]-nginx图片、css和JS不能伪静态的解决办法 - 服务器技术 - 飞猪源码网-飞猪源码网](http://feizhuziyuan.com/wp-content/uploads/2025/05/20250519111041390-20250519031041-682aa131396fe.jpg)